1.前端:vue3发现发送请求调用的是自己的接口,而不是后端接口
那就看一下前端的配置文件
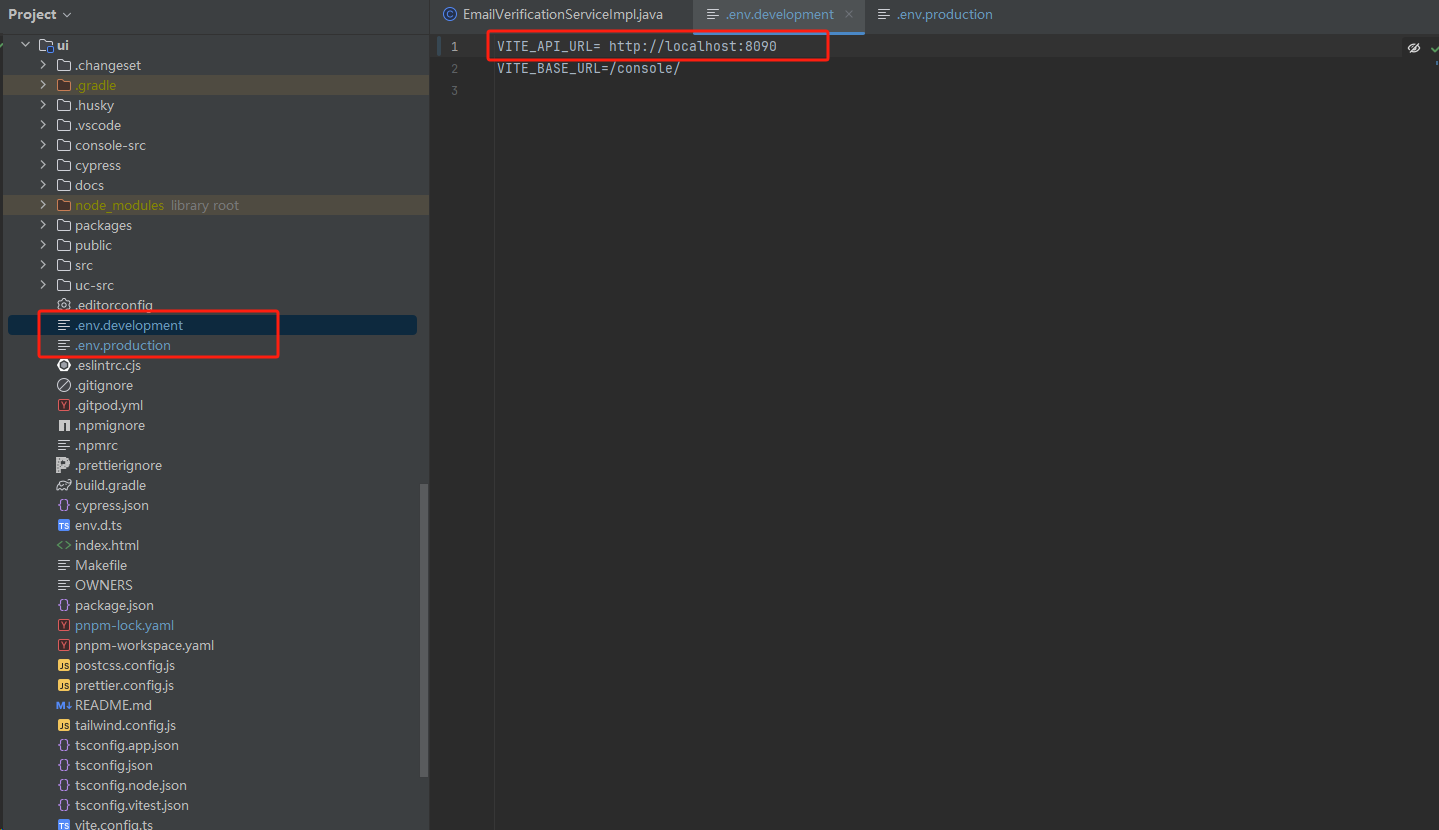
env 全局默认配置文件,无论什么环境都会加载合并 -> npm run build 两个文件都会加载
.env.development 开发环境下的配置文件 -> npm run serve
.env.production 生产环境下的配置文件
2.后端:寻找后端跨域设置
名称查找法:一般解决跨域设置的类都会以 Cors 开头,如 CorsConfigurer
根据接口查找:
查找 Filter 接口的实现类
tip:
javax.servlet.Filter接口用于在请求进入 Servlet 容器之前或响应离开 Servlet 容器之后拦截和处理请求/响应,当进入容器后,才会被HandlerInterceptor 所拦截,interceptor 是通过 反射实现的
查找 WebMvcConfigurer 接口实现类
webmav的配置类,有可能是通过配置类直接进行注入 来实现解决跨域的
查找安全矿建的配置类 如:SecurityConfigurer 理由同上
注解
@EqualsAndHashCode(callSuper = false)
生成equals 和 hashcode方法,默认是使用父类的字段。
当callsuper 参数 为 false时,将不考虑父类的字段,只为自己的字段生成equals 和 hashcode方法
@Accessors(chain = true)
这个注解用于控制 getter 和 setter 方法的生成。
当chain 参数 为 true 时,生成的setter 方法返回的是自身,可以支持链式调用,理解成构造器模式就可以了